Hoy te voy a ayudar a entender mejor qúe es un enlace con el atributo blank.
Entonces, ¿qué es el enlace target _blank? El enlace target _blank fuerza a que la página de destino a donde ese enlace hace referencia se abra en una nueva pestaña del navegador.
Es decir, cada vez que alguien hace click en un enlace target _blank éste se abre en una nueva pestaña, dejando la actual aún abierta.
Ahora, la pregunta siguiente sería para qué puede servirte eso y cómo deberías utilizarlo en caso de querer hacerlo.
Enlace Target _Blank: Definición
Como tal vez ya sepas además de saber de marketing digital me dedico a la programación web desde hace algunos años, por lo cual no puedo evitar darte una primera definición desde ese lugar.
Su definición sería que el enlace con un artibuto «Target» cuyo valor es «_Blank» le dice al navegador que abra el documento enlazado (página web) en una nueva pestaña, NO en la misma desde donde el enlace ha sido dispuesto.
El ejemplo técnico se ve algo así:
El enlace a Google se verá en una nueva pestaña.
<a href=»https://google.com» target=»_blank»>enlace a Google</a>
Ese es el pedazo de código que todo enlace tiene cuando quieres que la página donde el usuario está navegando no se cierre y abra una nueva.
¿Para qué te sirve?¿Cómo utilizarlo mejor?
Ahora, lo útil de éste tipo de enlaces es que hacen que el usuario aún tenga la opción de mantener el sitio web por el cual estaba navegando en un principio abierto.
Es decir, no tendrá la necesidad de abandonar la página a donde fue dirigido por el enlace, ambas pestañas permanecerán disponibles.
Ésto resulta muy efectivo al momento de usar enlaces para redirigir a tus lectores a una tienda online para que hagan una compra ya que en caso de no hacerla pueden continuar navegando por tu sitio web/blog.
De hecho.
Saber utilizar el artibuto target= _blank es CLAVE para aumentar las posibilidades de generar ingresos a través del Mercado de Afiliados.
¿Por qué?
Bueno, es simple, cuando un lector hace click en uno de tus enlaces y es redirigido a una tienda o cualquier tipo de sitio donde se espera que haga una compra y luego, por la razón que fuere, decide no hacerlo, TÚ quieres que siga navegando por tu sitio, tal vez opte por otro producto o servicio luego, haga click en un anuncio, o se inscriba a tu newsletter.
En resumen:
El uso de éste artibuto con tus enlaces hace a una mejor experiencia del usuario y optimiza el SEO (Search Engine Optimization) de tu web, aprovechando al máximo los links que utilizas en tus artículos.
¿Cómo Editar El Código Fácilmente?
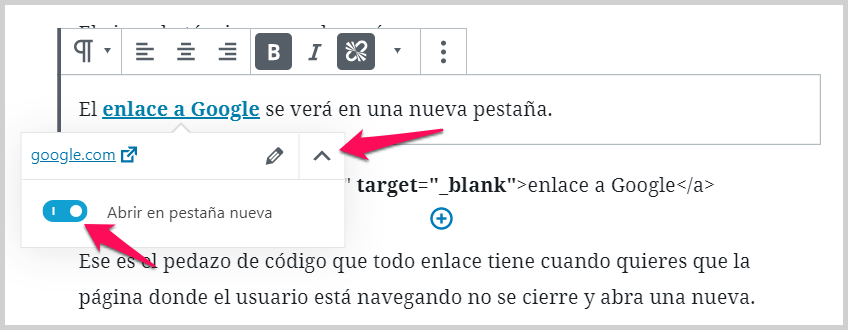
Si utilizas WordPress puedes editar tus enlaces para que se abran en otra pestaña con tan sólo tres clicks, literalmente.
Escoge tu enlace, haz click en él, luego clickea la palomita, y finalmente en la opción «Abrir en pestaña nueva«, y listo!

También puedes escoger por «Editar como HTML» en caso de que quieras aprender a hacerlo manualmente, lo cual te permitirá modificar otras tantas cosas más y te puede ser muy útil.
Para eso le das click al simplo de los tres puntos que cada bloque en WordPress posee, y eliges la opción correspondiente.
Así:

Si no utilizas WordPress puedes usar el código que te dejé al principio de éste artículo como ejemplo y usarlo como quieras, tan sólo debes asegurarte de cambiar el valor de href= por la página a la que desees redirigir al usuario.
Conclusión
Espero que esta información te haya sido de utilidad, por cualquier duda o consulta no dudes en dejarme un comentario debajo, te responderé en cuanto pueda.
Que tengas un excelente día,
Un abrazo!
Matias Porta.